Mouseover Only Moves Again if Mouse Leaves
Summary: in this tutorial, you lot will learn almost the bones mouse events and their properties in JavaScript.
Introduction to JavaScript mouse events
Mouse events fire when you lot utilise the mouse to interact with the elements on the page. DOM Level 3 events define nine mouse events.
mousedown, mouseup, and click
When y'all click an element, there are no less than three mouse events burn down in the following sequence:
- The
mousedownfires when you lot depress the mouse button on the element. - The
mouseupfires when you release the mouse button on the element. - The
clickfires when onemousedownand onemouseupdetected on the element.

If yous depress the mouse button on an element and move your mouse off the chemical element, and and then release the mouse button. The only mousedown event fires on the element.
Likewise, if you depress the mouse button, and move the mouse over the element, and release the mouse push, the simply mouseup issue fires on the element.
In both cases, the click upshot never fires.
dblclick
In practice, you rarely utilize the dblclick event. The dblclick event fires when you double click over an element.
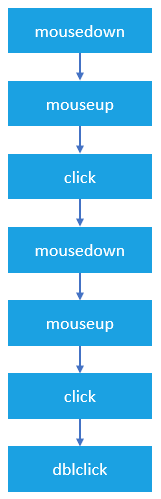
It takes two click events to cause a dblclick consequence to fire. The dblclick event has four events fired in the following gild:
mousedownmouseupclickmousedownmouseupclickdblclick

Every bit you can see, the click events always take place before the dblclick event. If you lot register both click and dblclick upshot handlers on the same element, you volition non know exactly what user really has clicked or double-clicked the element.
mousemove
The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you movement the mouse 1 pixel, the mousemove upshot even so fires. It will crusade the page slow, therefore, y'all just register mousemove effect handler only when you need it and immediately remove the event handler as shortly as it is no longer used, like this:
element.onmousemove = mouseMoveEventHandler; // ... // later, no longer use chemical element.onmousemove = goose egg;
Code language: JavaScript ( javascript ) mouseover / mouseout
The mouseover fires when the mouse cursor is outside of the chemical element and then motility to within the boundaries of the chemical element.
The mouseout fires when the mouse cursor is over an element and then move another element.
mouseenter / mouseleave
The mouseenter fires when the mouse cursor is exterior of an element and then moves to inside the boundaries of the element.
The mouseleave fires when the mouse cursor is over an element and then moves to the outside of the element'due south boundaries.
Both mouseenter and mouseleave does not bubble and does not fire when the mouse cursor moves over descendant elements.
Registering mouse event handlers
To register a mouse upshot, you use these steps:
- First, select the element past using
querySelector()orgetElementById()method. - So, register the mouse effect using the
addEventListener()method.
For instance, suppose that yous accept the following button:
<button id="btn">Click Me!</push>
Code language: HTML, XML ( xml ) To register a mouse click event handler, yous use the post-obit code:
allow btn = document.querySelector('#btn'); btn.addEventListener('click',(issue) => { console.log('clicked'); });
Code language: JavaScript ( javascript ) or you tin can assign a mouse upshot handler to the element'southward property:
let btn = document.querySelector('#btn'); btn.onclick = (outcome) => { panel.log('clicked'); };
Code language: JavaScript ( javascript ) In legacy systems, yous may observe that the upshot handler is assigned in the HTML attribute of the chemical element:
<button id="btn" onclick="console.log('clicked')">Click Me!</push button>
Code linguistic communication: HTML, XML ( xml ) It's a good practice to e'er utilise the addEventListener() to annals a mouse issue handler.
Detecting mouse buttons
The consequence object passed to the mouse event handler has a property called button that indicates which mouse button was pressed on the mouse to trigger the outcome.
The mouse push is represented by a number:
- 0: the main mouse button pressed, ordinarily the left push button.
- i: the auxiliary button pressed, usually the middle push or the wheel button.
- 2: the secondary push pressed, usually the right button.
- 3: the fourth button pressed, commonly the Browser Dorsum push.
- 4: the fifth button pressed, usually the Browser Forward button.

Meet the post-obit example:
<!DOCTYPE html> <html> <caput> <title>JS Mouse Events - Button Demo</title> </head> <body> <push id="btn">Click me with any mouse push button: left, right, centre, ...</push button> <p id="message"> </p> <script> let btn = certificate.querySelector('#btn'); // disable context menu when right-mouse clicked btn.addEventListener('contextmenu', (eastward) => { e.preventDefault(); }); // show the mouse consequence message btn.addEventListener('mouseup', (e) => { let msg = certificate.querySelector('#message'); switch (e.push) { case 0: msg.textContent = 'Left mouse button clicked.'; break; case one: msg.textContent = 'Middle mouse button clicked.'; interruption; example ii: msg.textContent = 'Right mouse button clicked.'; break; default: msg.textContent = `Unknown mouse push button code: ${event.button}`; } }); </script> </body> </html>
Code language: HTML, XML ( xml ) In this instance, when you lot click the button with your mouse (left-click, right-click, and middle-click), it shows a corresponding message on the <div> element.
Modifier keys
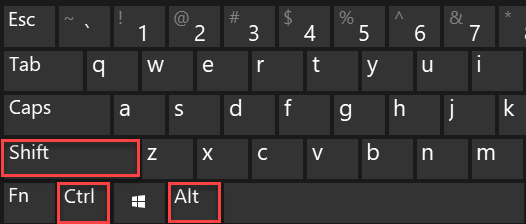
When you click an element, you may press one or more modifier keys: Shift, Ctrl, Alt, and Meta.

Note the Meta key is the Windows key on Windows keyboards and the Control key on Apple keyboard.
To discover if these modifier keys have been pressed, you tin can use the event object passed to the mouse effect handler.
The event object has four Boolean properties, where each is set to true if the primal is being held down or fake if the fundamental is not pressed.
See the following case:
<!DOCTYPE html> <html> <head> <title>JS Modifier Keys Demo</title> </caput> <torso> <button id="btnKeys">Click me with Alt, Shift, Ctrl pressed</push button> <p id="messageKeys"> </p> <script> let btnKeys = document.querySelector('#btnKeys'); btnKeys.addEventListener('click', (eastward) => { permit keys = []; if (e.shiftKey) keys.button('shift'); if (e.ctrlKey) keys.push button('ctrl'); if (e.altKey) keys.push('alt'); if (e.metaKey) keys.push('meta'); let msg = document.querySelector('#messageKeys'); msg.textContent = `Keys: ${keys.bring together('+')}`; }); </script> </torso> </html>
Code language: HTML, XML ( xml ) Getting Screen Coordinates
The screenX and screenY properties of the upshot passed to the mouse event handler return the screen coordinates of the location of the mouse in relation to the entire screen.

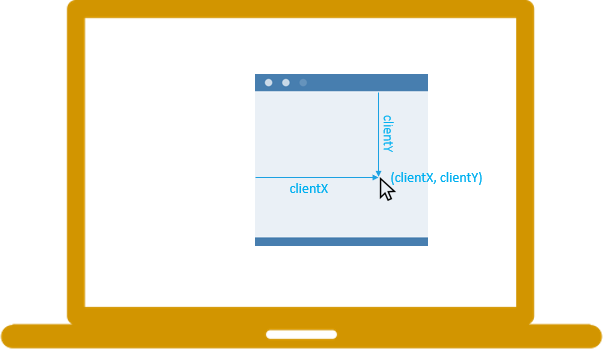
On the other paw, the clientX and clientY properties provide the horizontal and vertical coordinates within the application'south client area at which the mouse event occurred:

See the following demo:
<!DOCTYPE html> <html> <caput> <title>JS Mouse Location Demo</title> <way> #track { background-color: goldenrod; height: 200px; width: 400px; } </style> </head> <body> <p>Motility your mouse to come across its location.</p> <div id="rails"> </div> <p id="log"> </p> <script> let rails = document.querySelector('#track'); track.addEventListener('mousemove', (due east) => { allow log = document.querySelector('#log'); log.innerText = ` Screen X/Y: (${due east.screenX}, ${due east.screenY}) Client X/Y: (${e.clientX}, ${e.clientY})` }); </script> </body> </html>
Code language: HTML, XML ( xml ) Move your mouse to see its location.
Summary
- DOM Level 3 defines nine mouse events.
- Use
addEventListener()method to register a mouse event handler. - The
upshot.buttonindicates which mouse button was pressed to trigger the mouse event. - The modifier keys: alt, shift, ctrl, and meta (Mac) can be obtained via properties of the effect object passed to the mouse event handler.
- The
screenXandscreenYproperties render the horizontal and vertical coordinates of the mouse pointer in screen coordinates. - The
clientXandclientYbackdrop of theeventobject render horizontal and vertical coordinates within the application's customer area at which the mouse event occurred.
Was this tutorial helpful ?
Source: https://www.javascripttutorial.net/javascript-dom/javascript-mouse-events/
0 Response to "Mouseover Only Moves Again if Mouse Leaves"
Post a Comment